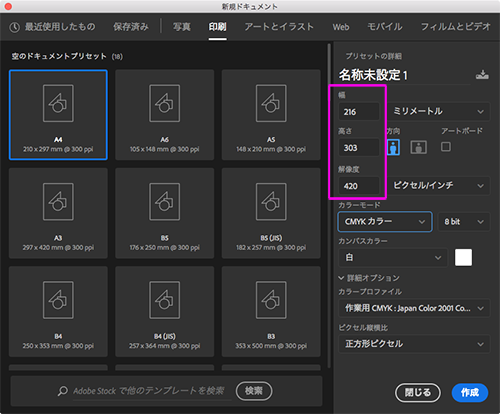
どのモニターでも問題なく見られるサイズが、だいたい 縦横1000ピクセル前後 のため、とりあえず1000pxを基準にサイズを決めてみるのがいいでしょう。 解像度(dpi) WEB用の解像度はモニターに合わせて 72〜100dpi にするのが一般的です。 印刷用のイラストの
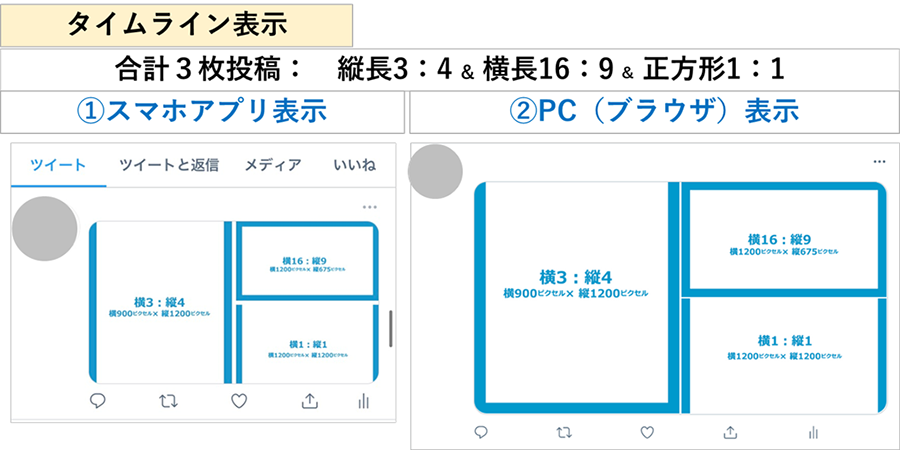
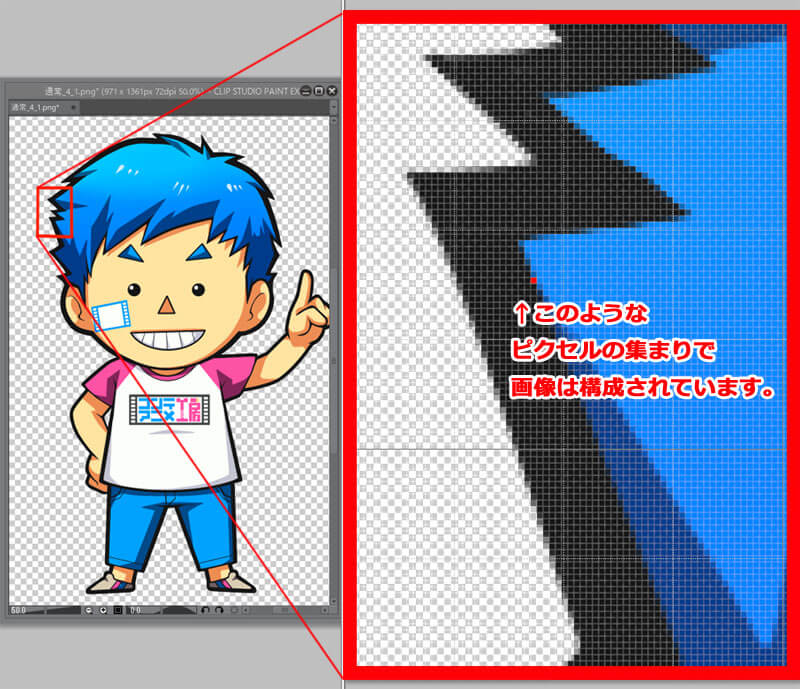
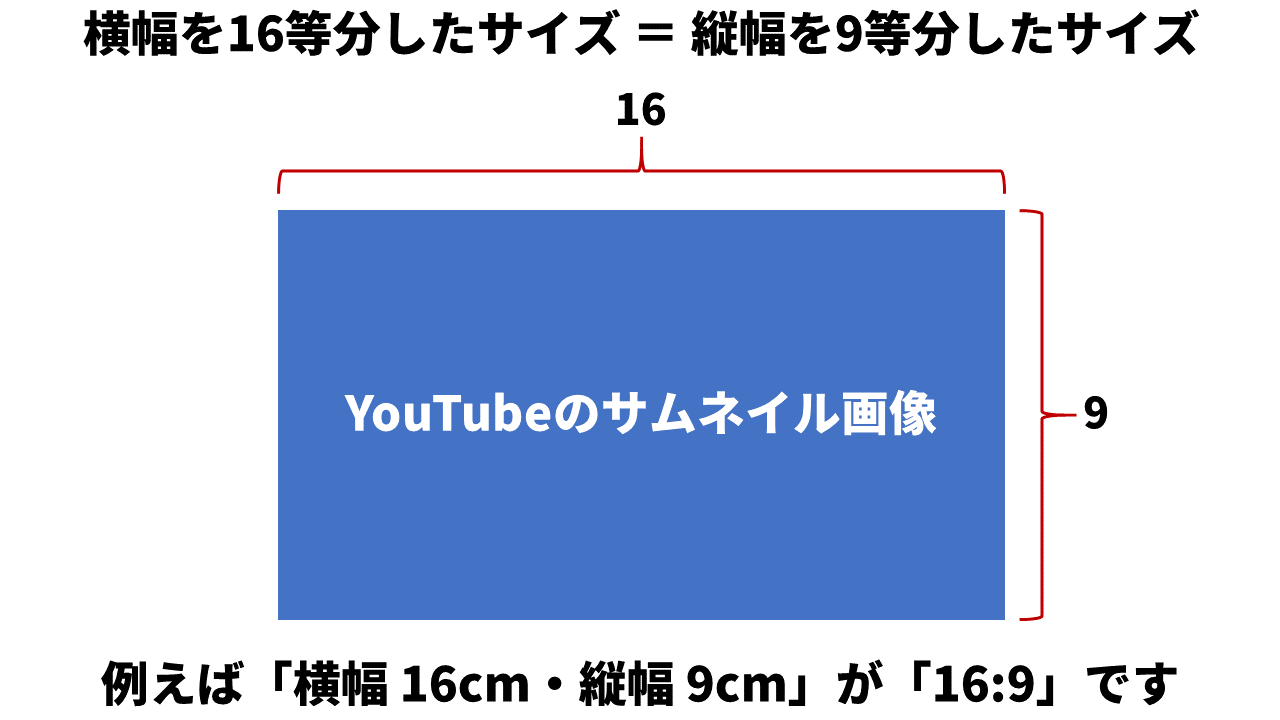
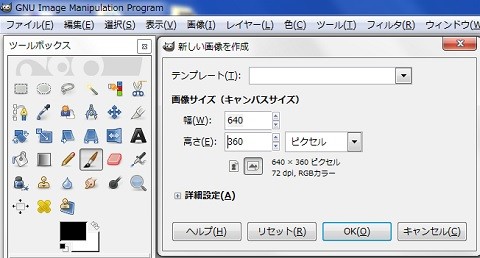
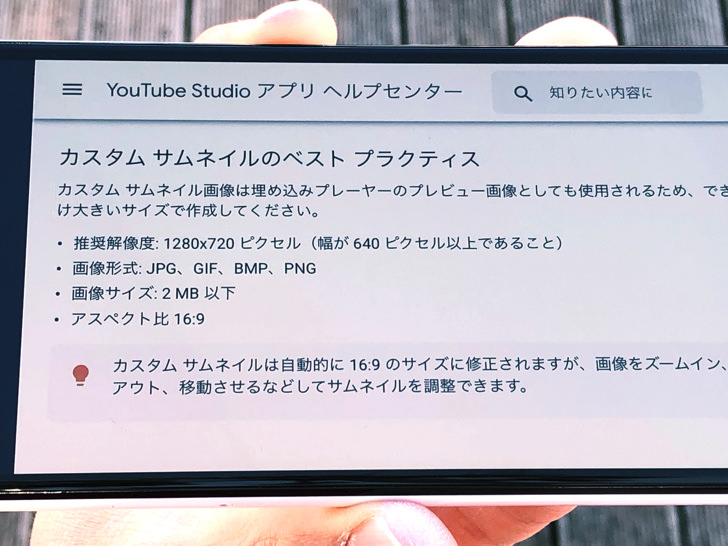
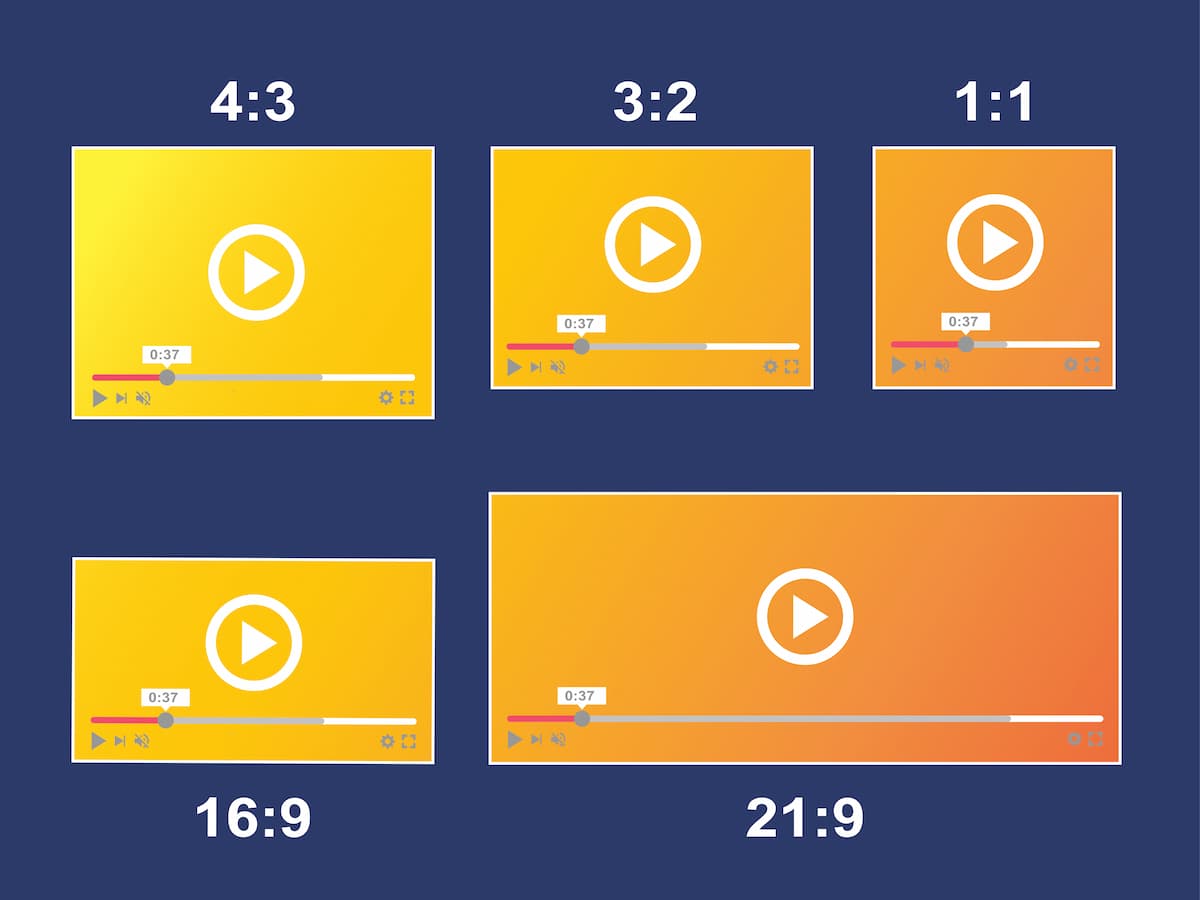
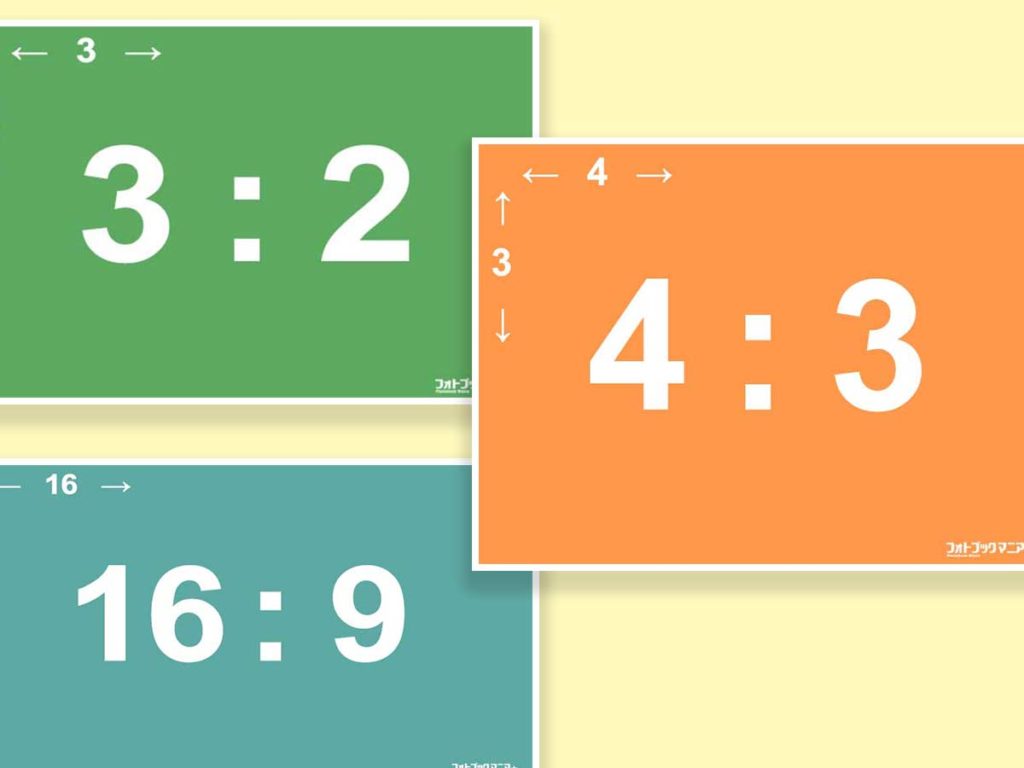
動画 イラスト サイズ ピクセル- ピクセル(縦横のサイズ)が16:9になっていれば、ピクセル数はあまり関係ありません。 の公式ヘルプでは「横 1,280 × 縦 7」のサイズが推奨されています。 なお、横幅の最小幅は640なので、最小のサムネイルサイズは「縦 640 × 横360」ということになります。 ただし、画像のサイズが小さいと解像度が低くなり画質が荒くなってしまう可能性があるため、 1,280×722/5/21 例えばフルhdの画面解像度は 19×1080 や 1080p と表現され、横19個×縦1080個のピクセルで描写された動画ということを表しています。 動画を制作する際には画面サイズ同様に、解像度もかなり重要。
動画 イラスト サイズ ピクセルのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 | .png) |  |
 |  |  |
 |  |  |
 |  |  |
「動画 イラスト サイズ ピクセル」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
 |  |  |
「動画 イラスト サイズ ピクセル」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
 |  |  |
「動画 イラスト サイズ ピクセル」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「動画 イラスト サイズ ピクセル」の画像ギャラリー、詳細は各画像をクリックしてください。
 | .png) | |
 |  |  |
 |  |  |
 |  |  |
「動画 イラスト サイズ ピクセル」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  | |
「動画 イラスト サイズ ピクセル」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
.png) |  |  |
 |  | |
 |  |  |
「動画 イラスト サイズ ピクセル」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
.png) |  |  |
 |  |  |
 |  |  |
「動画 イラスト サイズ ピクセル」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
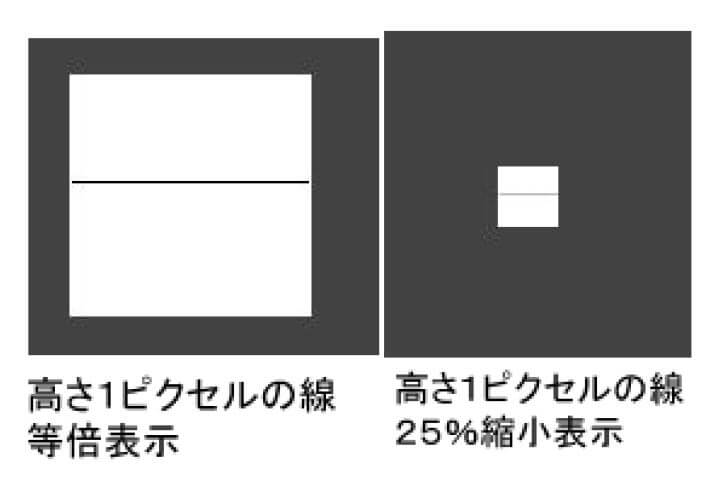
 |
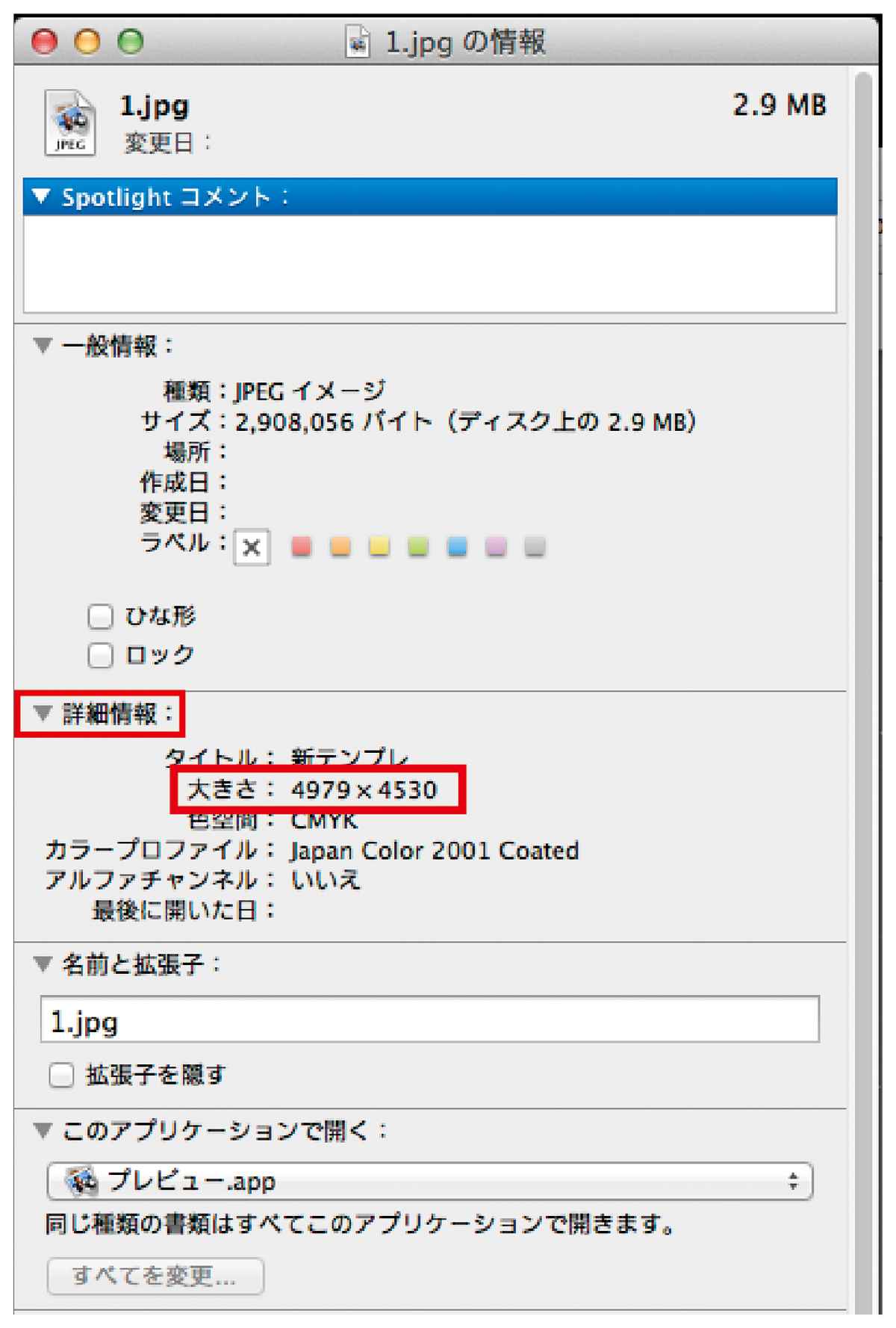
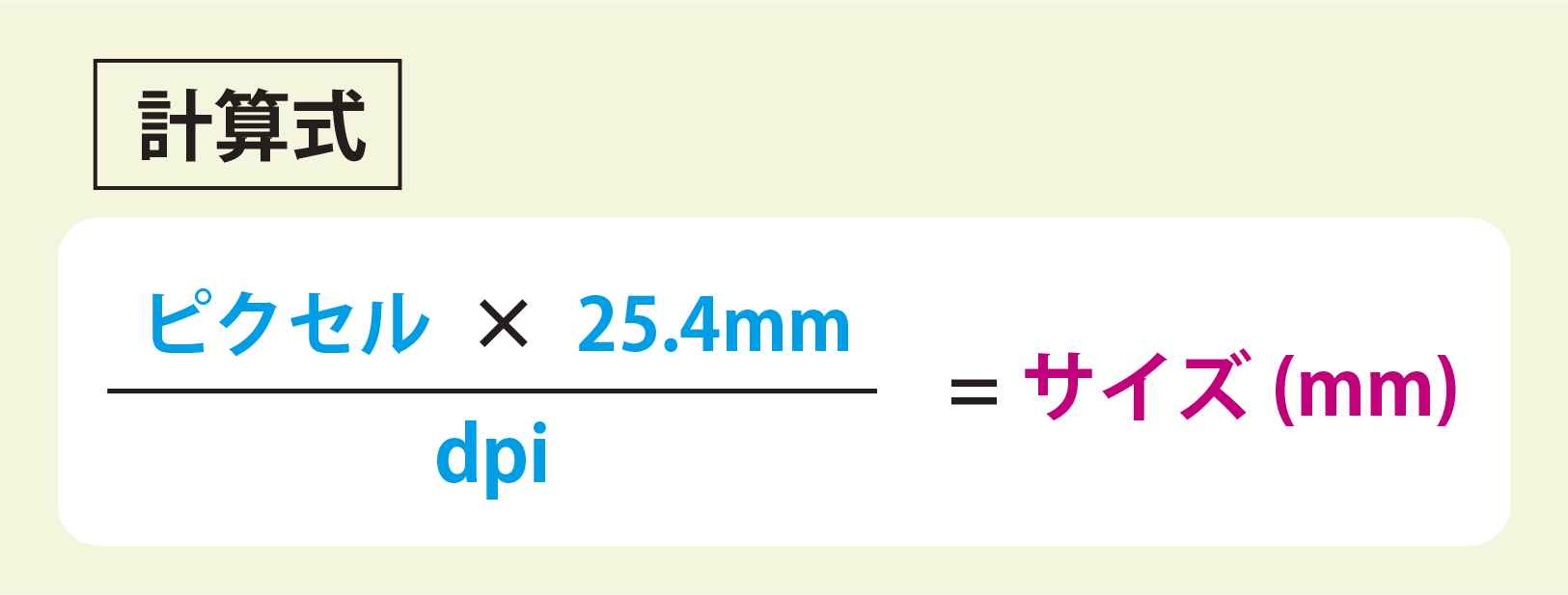
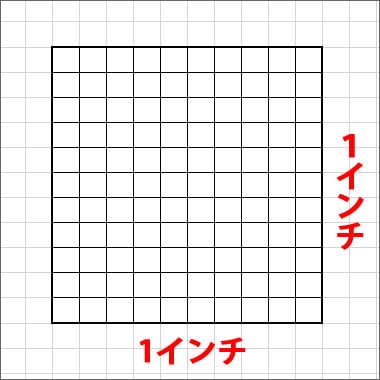
短辺:3714ピクセル÷350×254cm (1インチ)≒27cm となり、A3全面程度の大きさまで印刷できます。 モニタ上のサイズ 画面上では、ピクセル数が同じなら、72dpiでも350dpiでも同じ画質で同じ大きさに見えます。 現在、一般的なモニタ画面は、長辺が1024~19ピクセル程度、短辺が768~10ピクセル程度ですので、Webページを制作する際などは1辺が1000~00ピクセル程の画像があれピクセル アート虎 の写真素材をダウンロード。低価格でご購入いただけます。 写真素材 イラスト素材 動画 一般サイズ S 692 x 692 px • 72 dpi 692 x 692 px 961 x 961 inches
Incoming Term: 動画 イラスト サイズ ピクセル,



